
Para quem não conhece o Visual Studio Code é o editor de código front-end gratuito da Microsoft, bem semelhante ao Atom e ao Sublime.
Atualmente ele é um dos editores mais utilizados no mercado, e assim como seus concorrentes, ele permite a instalação de diversos plugins ou extensões que potencializam ainda mais a ferramenta.
Contamos com uma extensa biblioteca de plugins no Visual Studio Code, atendendo as mais diversas áreas, do “front” ao “back”, facilitando a vida de millhares de programadores mundo a fora.
Se você é um desenvolvedor, praticamente não poderá viver sem algumas dessas extensões.
Por isso, neste artigo você vai encontrar uma relação dos melhores plugins do Visual Studio Code agrupados em categoriais para facilitar ainda mais a sua vida.
O Visual Studio Code
O Visual Studio Code é um editor de texto gratuito e multiplataforma, desenvolvido pela Microsoft. Esta rapidamente se tornando o favorito da multidão, graças ao seu excelente desempenho e à quantidade exuberante de recursos que oferece.
Apesar de ser da empresa do tio Bill Gates, a ferramenta pode ser instalada não somente no Windows, como também no MacOs e até mesmo nos sistemas operacionais Linux.
Desde o lançamento, em 2015, a popularidade do editor de código-fonte só vem crescendo e ganhando o espaço que era divido com outros editores populares como Sublime Text, Atom e muitos outros.
Você pode baixá-lo e instalá-lo gratuitamente clicando neste link.
Diferenças entre o Visual Studio Code e o Visual Studio
Quem já programa a mais tempo pode acabar confundindo o Visual Studio Code com o Visual Studio (sem o Code).
Mesmo com nomes muito semelhantes, as ferramentas não são as mesmas.
O Visual Studio é uma ferramenta bem mais completa, principalmente quando falamos de outras linguagens de programação sem ser Web, como C++, C#, ASP.NET, etc.
É possível desenvolver em C# por exemplo, usando o Code, porém, os recursos do Visual Studio tradicional vão além.
Contudo, o Visual Studio possui uma versão gratuita e uma versão paga, já o Visual Studio Code é totalmente gratuito.
Além disso, o Visual Studio Code é bem mais leve que o Visual Studio tradicional, além de poder ser melhorado com a utilização de plugins.
Em outras palavras, se a sua pegada é principalmente a programação Web ou ainda códigos TypeScript, pode trabalhar muito bem com o Visual Code, porém, encontrará mais recursos no Visual Studio tradicional, o ponto é entender se você precisa realmente destes recursos para o seu projeto.
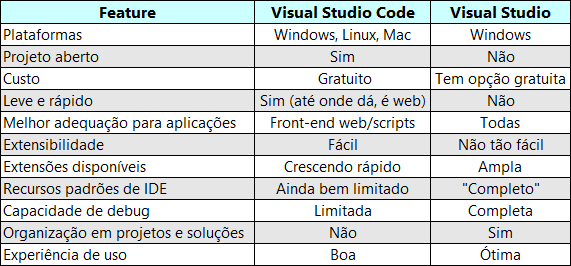
Na imagem abaixo podemos ver uma tabela comparativa entre os dois programas.

Como instalar plugins/extensões no Visual code
Antes de partimos para nossas listas de plugins do Visual Studio Code, devemos primeiro saber onde encontrá-los e, claro, como instalá-los.
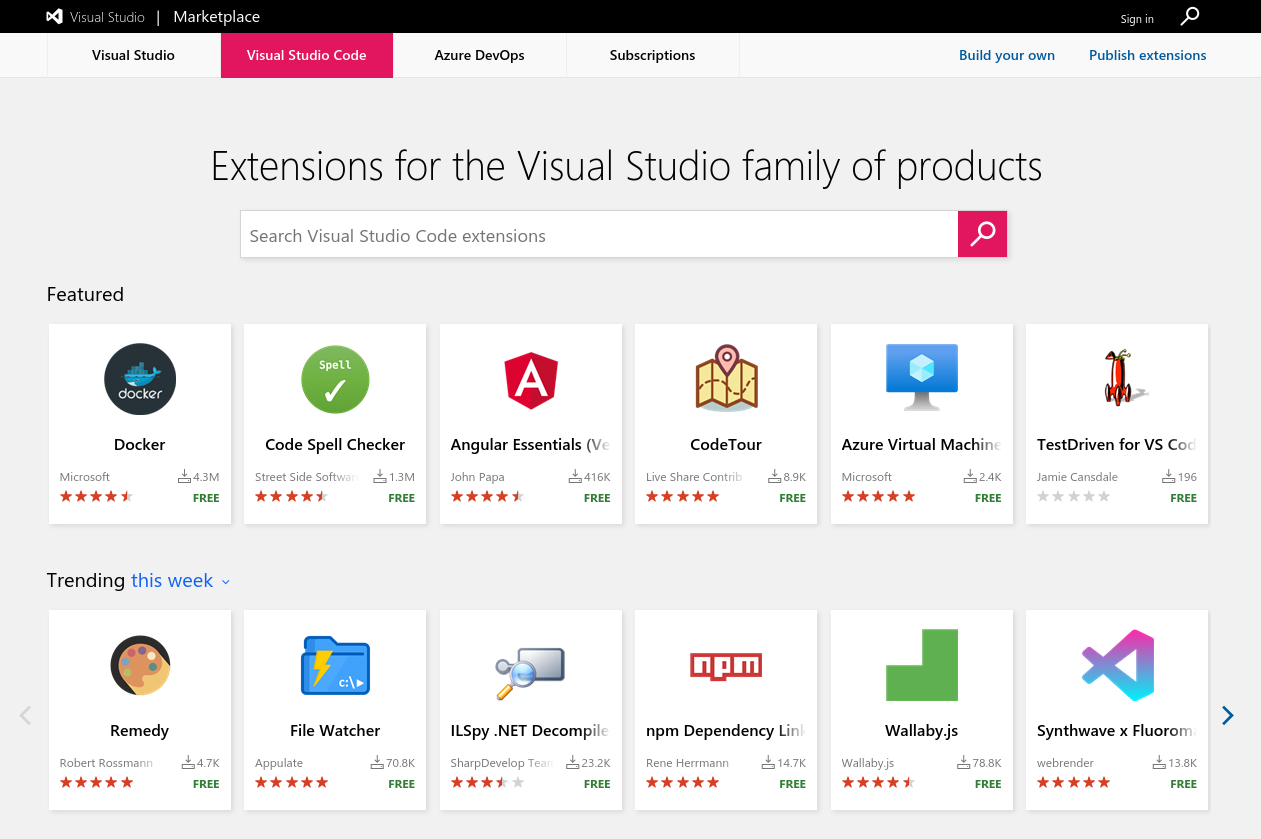
Você pode encontrar toda a galeria de plugins da ferramenta através do marketplace da mesma, acessando o site marketplace.visualstudio.com/VSCode.

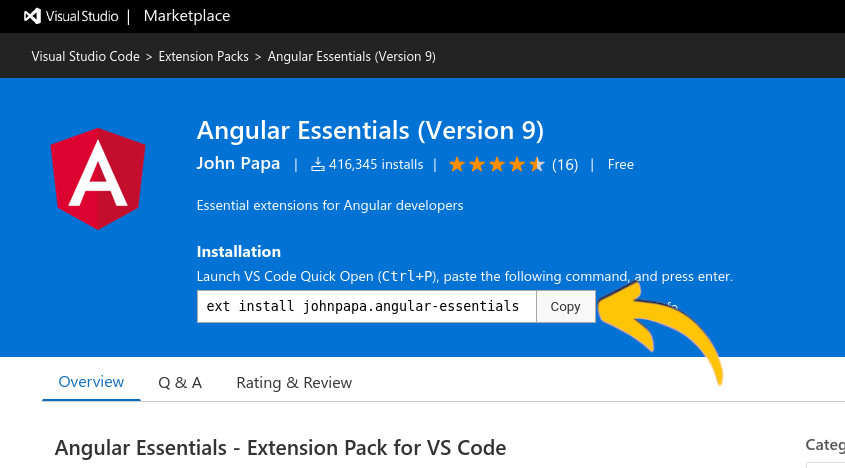
Uma vez localizado plugin que você deseja, basta copiar o código que é fornecido na página do próprio plugin.

Em seguida, abra o VS Code, utilize o atalho CTRL + P e cole o comando copiado.
Contudo, você não precisa sair do Visual Studio Code, para pesquisar e instalar suas extensões.
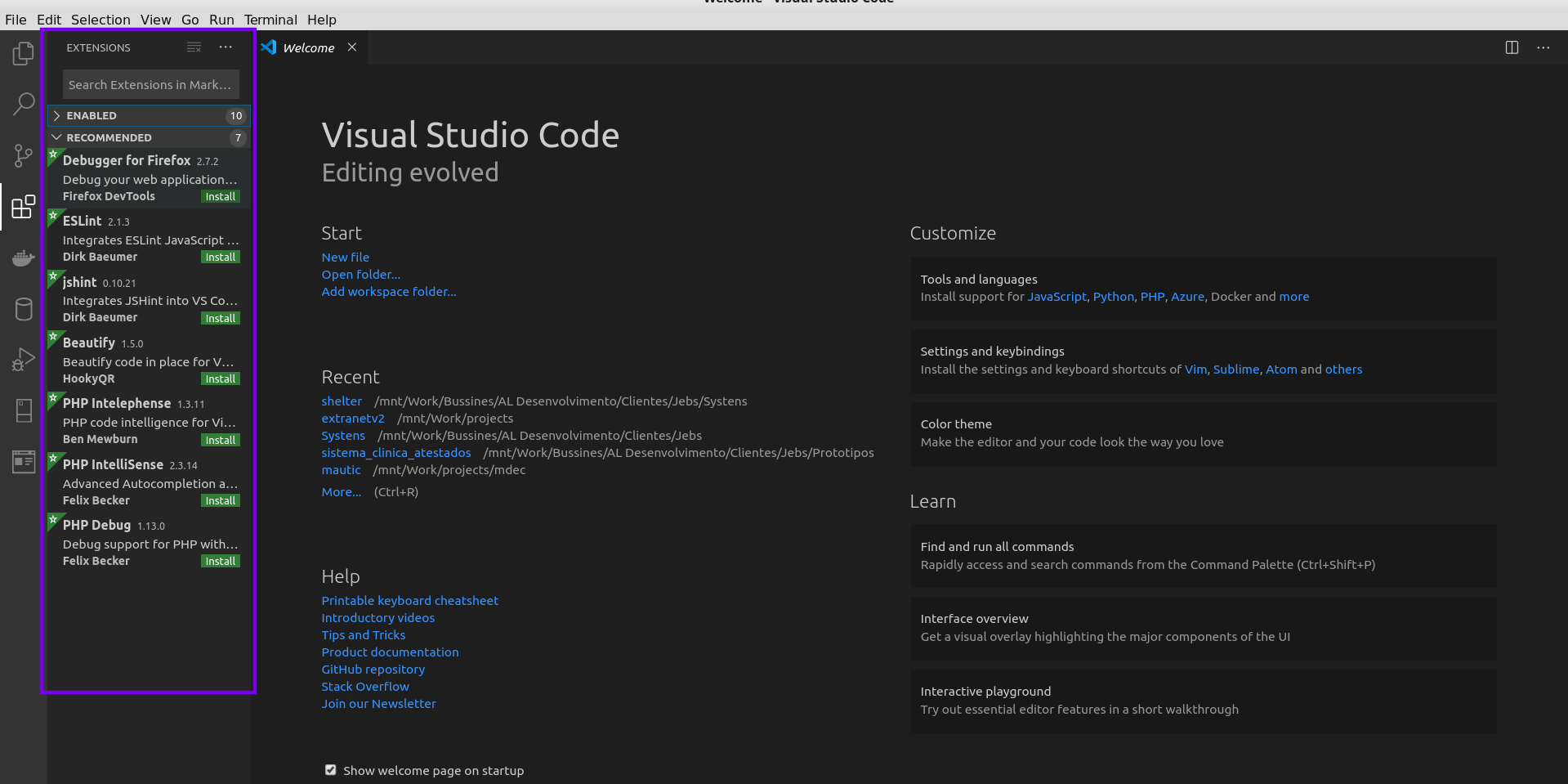
Para buscar plugins e instalá-los, com o Visual Code já aberto, utilize o atalho CTRL + Shift + X, para abrir o painel de extensões do lado esquerdo.

Pesquise a extensão pelo nome e quando a mesma for localizada, basta clicar no botão Install.
Cada plugin funciona de uma maneira, alguns podem aparecer na barra de atividades (primeira barra da esquerda para direita na imagem acima, que exibe alguns ícones), outros só serão percebidos quando você estiver digitando o seu código.
Plugins Essências do Visual Code

Prettier
Começamos nossa lista com uma das extensões mais conhecidas e usadas por desenvolvedores Web.
O Prettier é um formatador de código. Ele permite que o código da sua equipe tenha a mesma aparência, independentemente de quem o escreveu.
A extensão permite aplicar automaticamente o Prettier e formatar rapidamente documentos inteiros JS e CSS.
Project Manager
O Project Manager ajuda a você organizar os seus projetos locais. Com este plugin você poderá visualizar e abrir qualquer um dos seus projetos com apenas um clique, independente das pastas onde os mesmos se encontram.
Você pode definir projetos Favoritos ou escolher Projetos auto detectáveis do VS Code, repositórios Git, Mercurial e SVN.
Document This
Trabalhar em projetos com muitos desenvolvedores envolvidos pode ser uma dor de cabeça se a documentação não estiver clara e acessível.
O Document This ajuda na padronização da documentação dos códigos, trazendo um template simples de comentário acima das suas funções, métodos e classes e colaborando para o intelliSence do VS Code.
Color Highlight
Esta extensão ajuda você no momento de escolher alguma cor em códigos CSS. Sempre que você for informar um código de cor, uma paleta de cores será aberta, permitindo uma escolha visual da cor.
IntelliSense for CSS class names in HTML
Ajuda na digitação de classes e atributos CSS com base na pasta do seu projeto ou nos arquivos que você está trabalhando. Assim, é possível digitar suas classes personalizadas rapidamente.
Open-In-Browser
Um simples plugin que permite abrir rapidamente seu arquivo HTML no navegador padrão do seu sistema operacional.
Live Server
O Live Server oferece um servidor local com direito a live reload para você desenvolver os seus projetos.
Desta forma, você consegue visualizar em tempo de execução as mudanças implementadas no código.
Uma mão na roda, principalmente em projetos pequenos.
Sublime Text Keymap and Settings Importer
Essa é para quem resolveu migrar de IDE.
Para os acostumados com os atalhos do Sublime Text, essa extensão ajuda nesse processo de migração.
Ela permite configurar os atalhos do VS Code para executarem as mesmas funções que os atalhos Sublime Text.
Rainbow Brackets
Este plugin vai atribuir uma cor diferente a cada parênteses e chaves do seu código, a medida que você vai criando suas funções.
Visualizar suas funções deste modo, é uma mão na roda, principalmente com códigos muito grandes.
Vscode-icons
Veja os ícones dos seus arquivos de acordo com a extensão/linguagem de cada um. Este plugin dá uma bela repaginada na árvore de arquivos do seu projeto.
Path Autocomplete
Exibe caminhos completos para arquivo e pastas diretamente na linha do seu código.
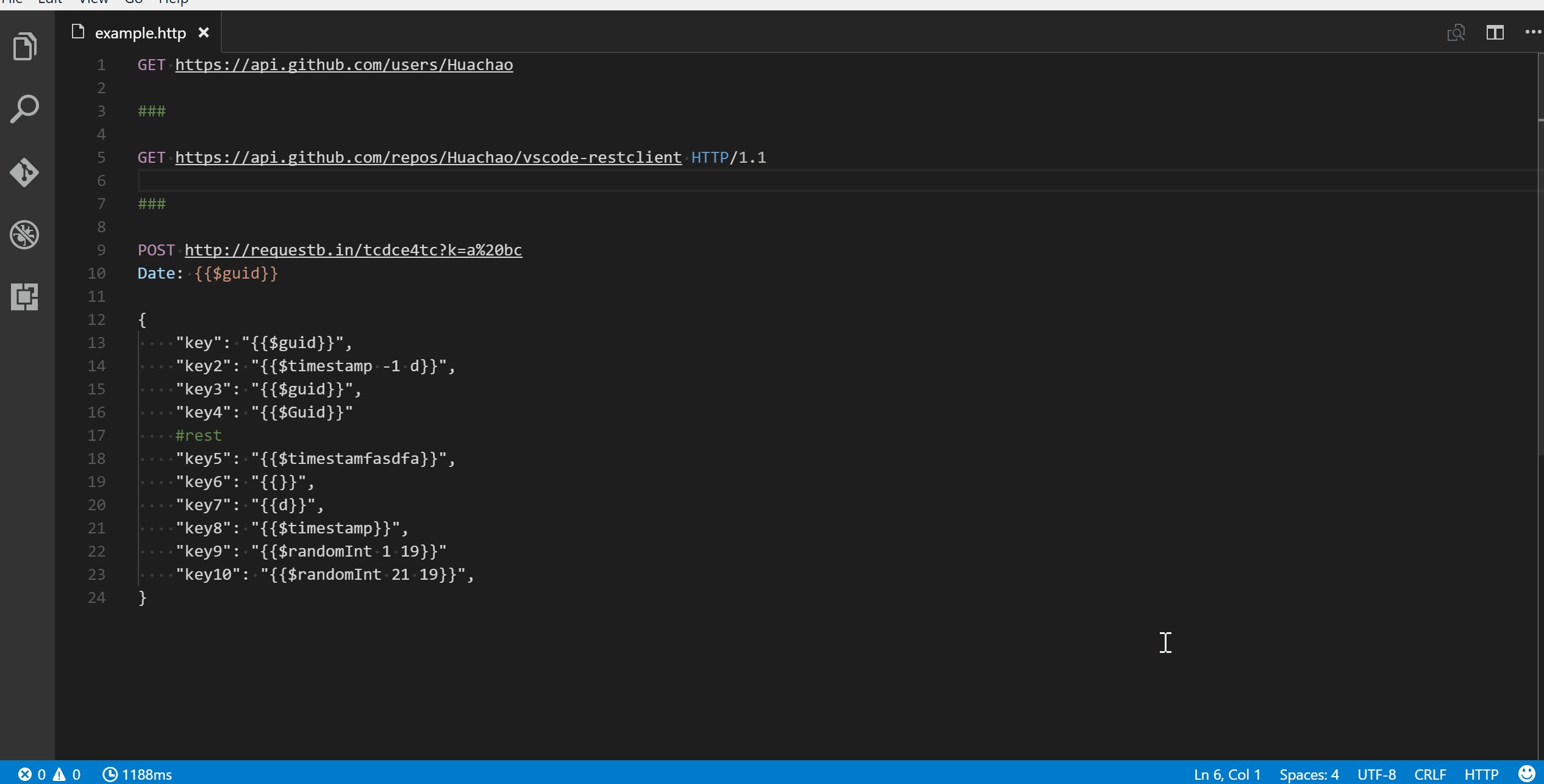
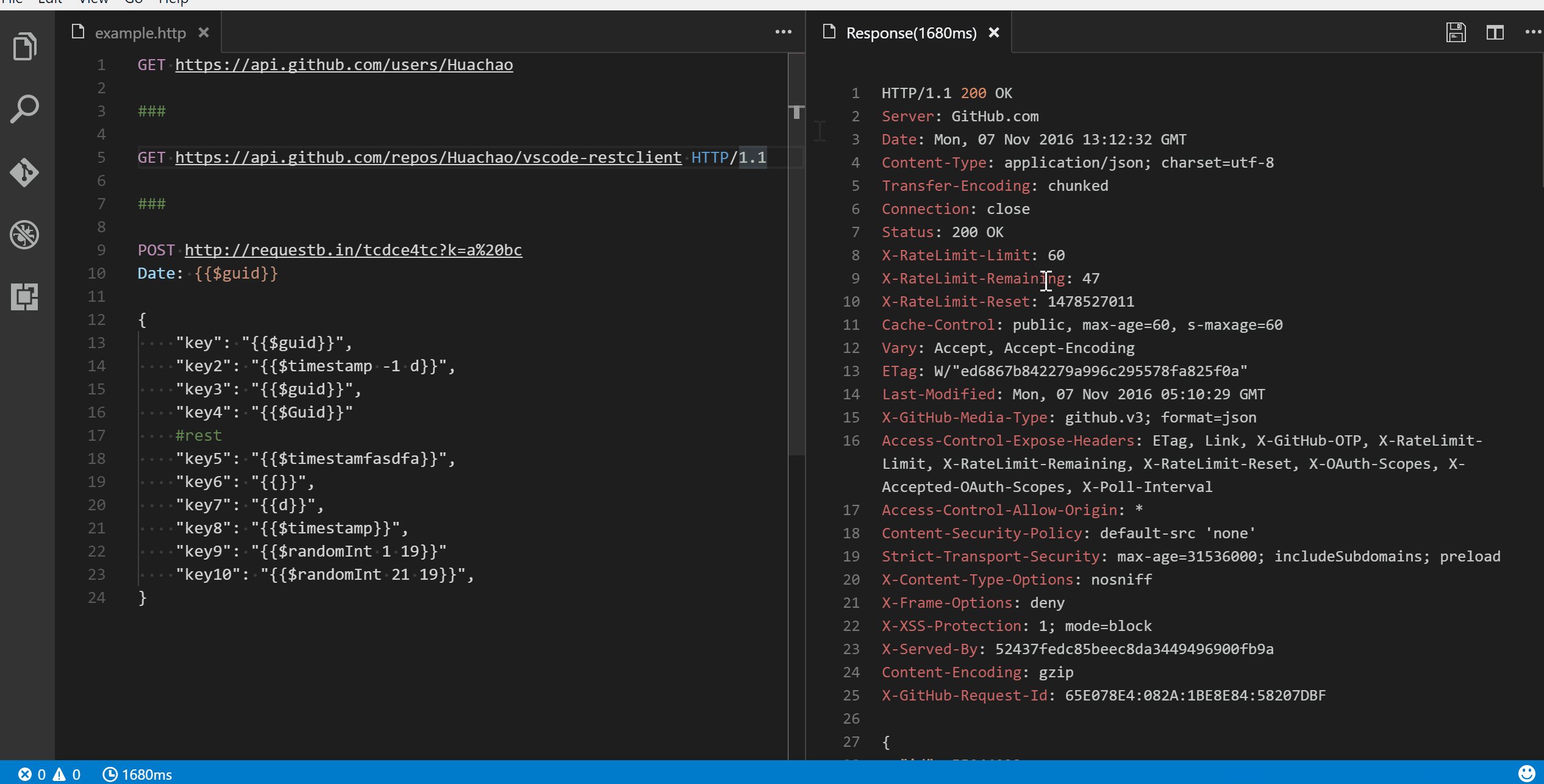
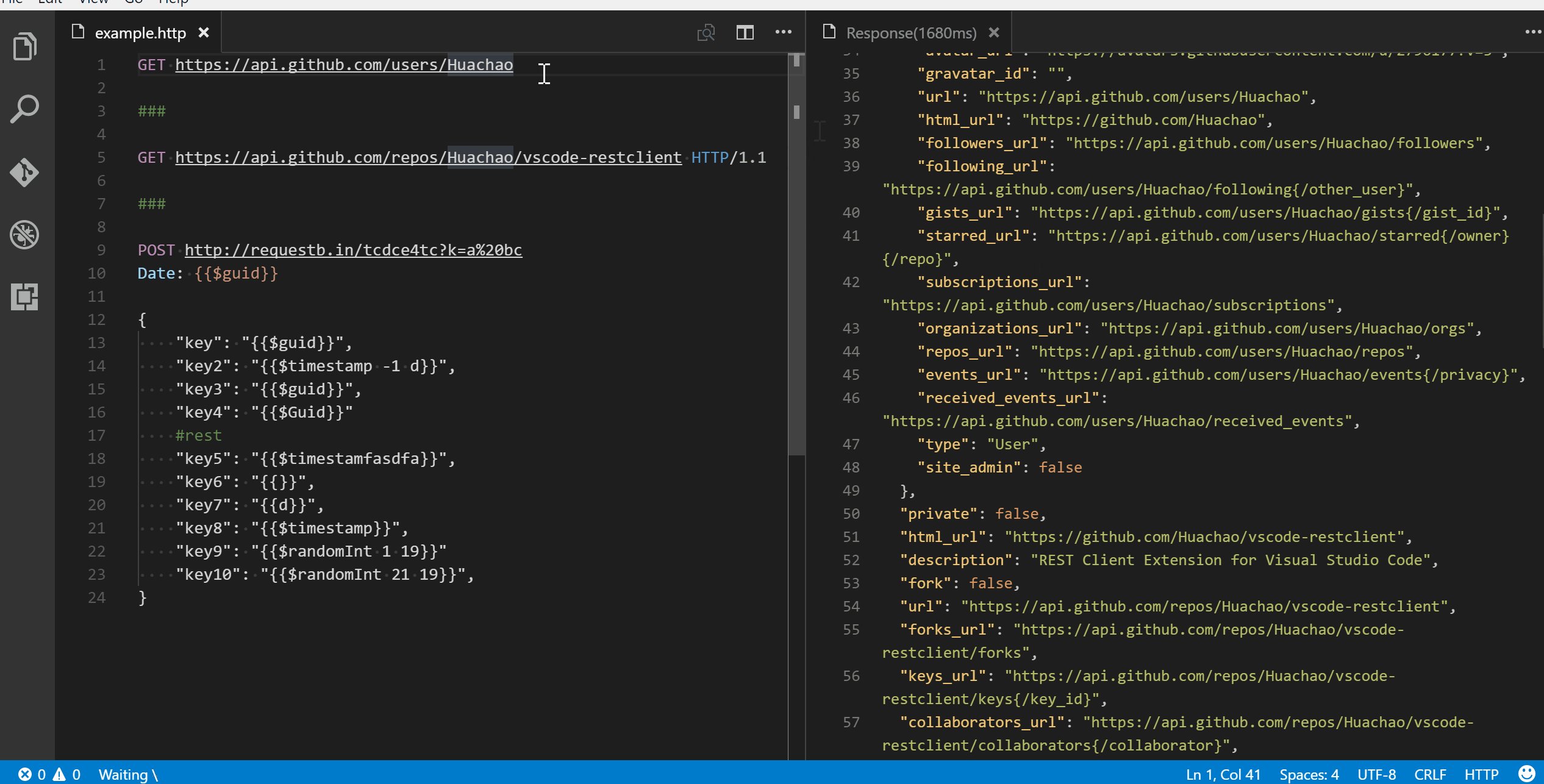
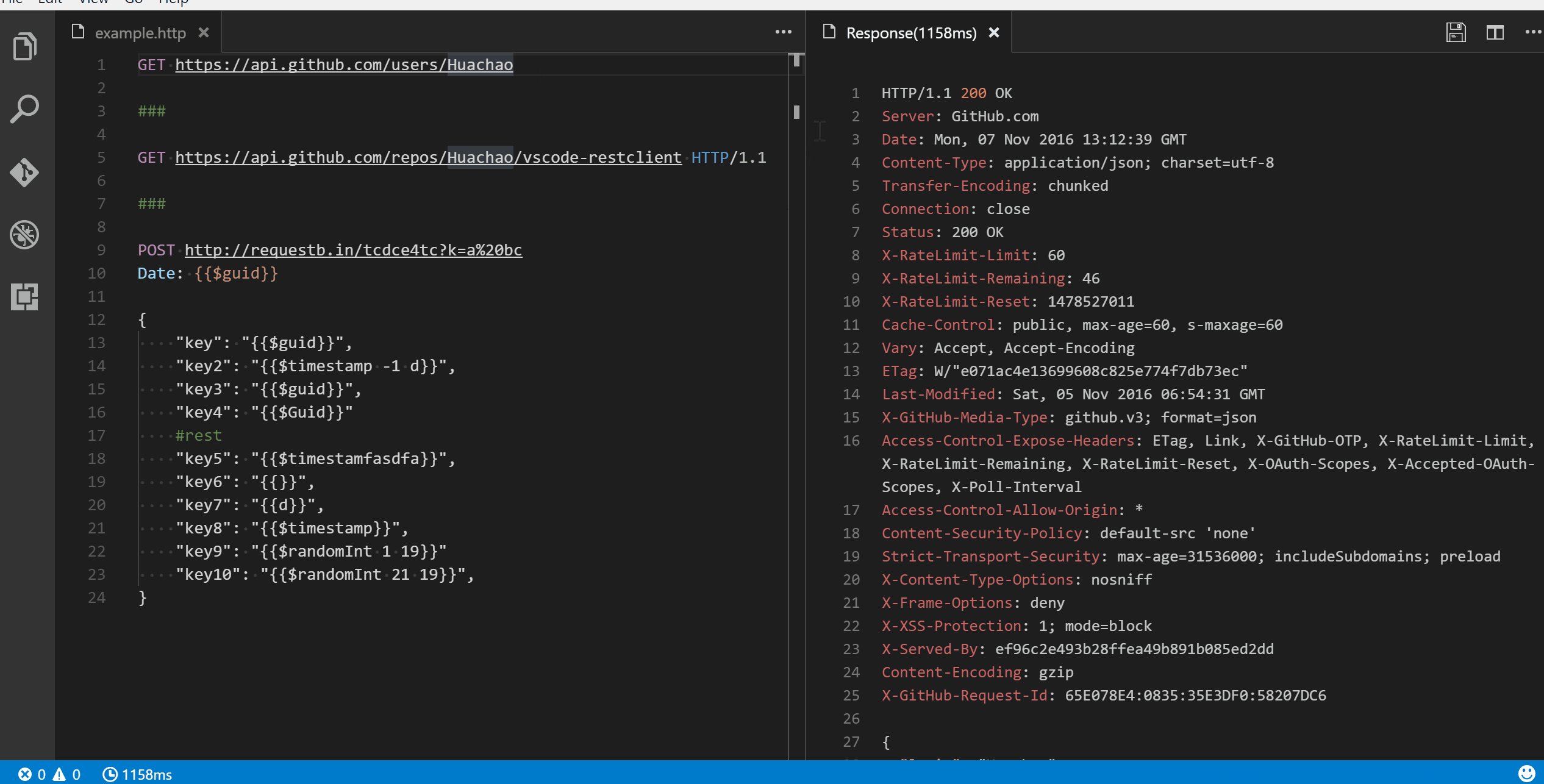
REST Client
Se tem algo cada vez mais recorrente na vida de desenvolvedores mundo a fora é o trabalho com APIs REST.
O Postman é uma das ferramentas mais utilizadas para esse tipo de trabalho, contudo, é possível visualizar suas requisições REST diretamente do Visual Studio Code, utilizando este plugin.

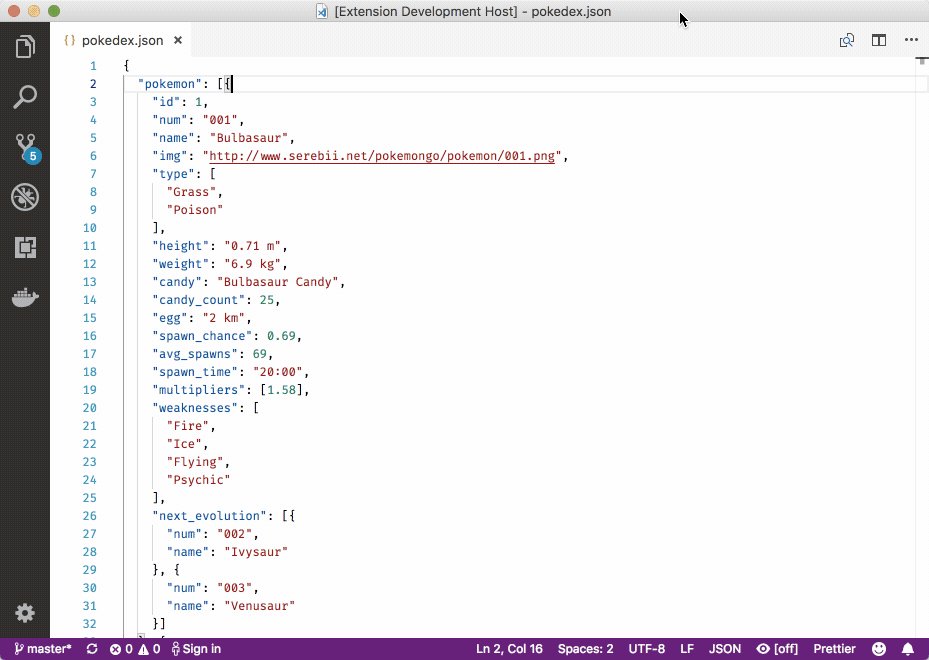
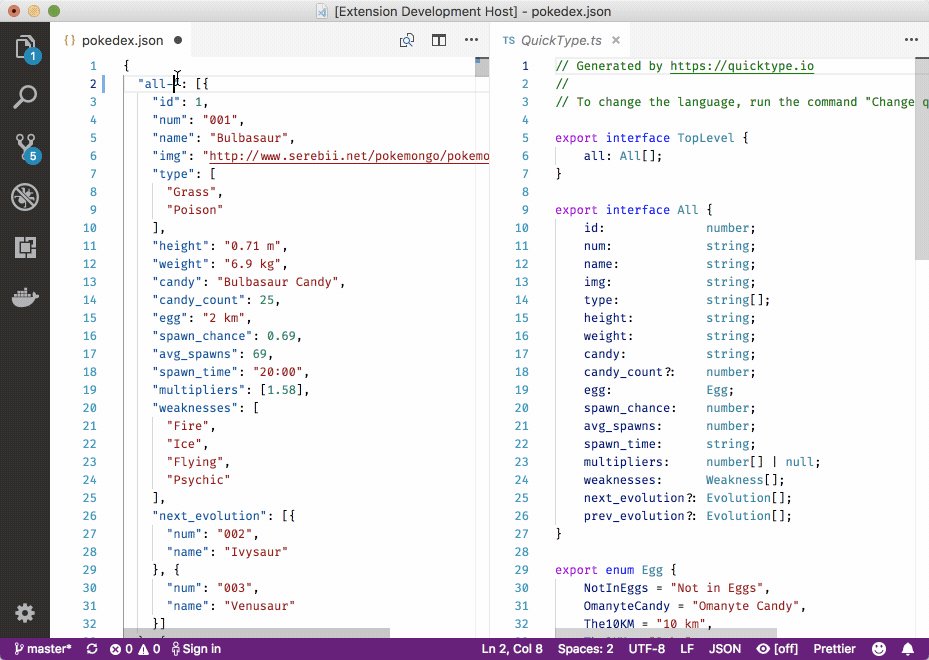
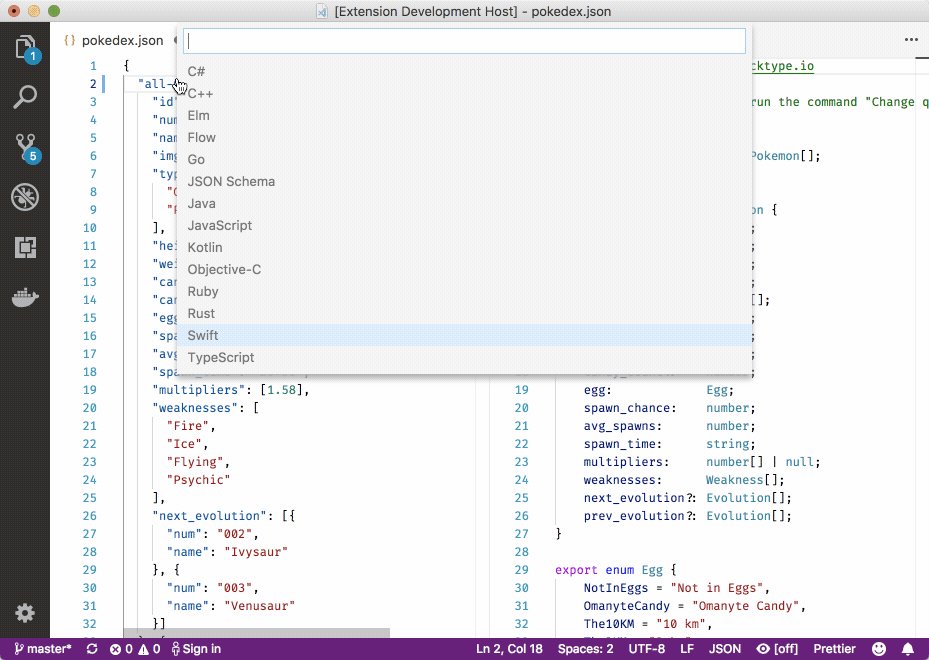
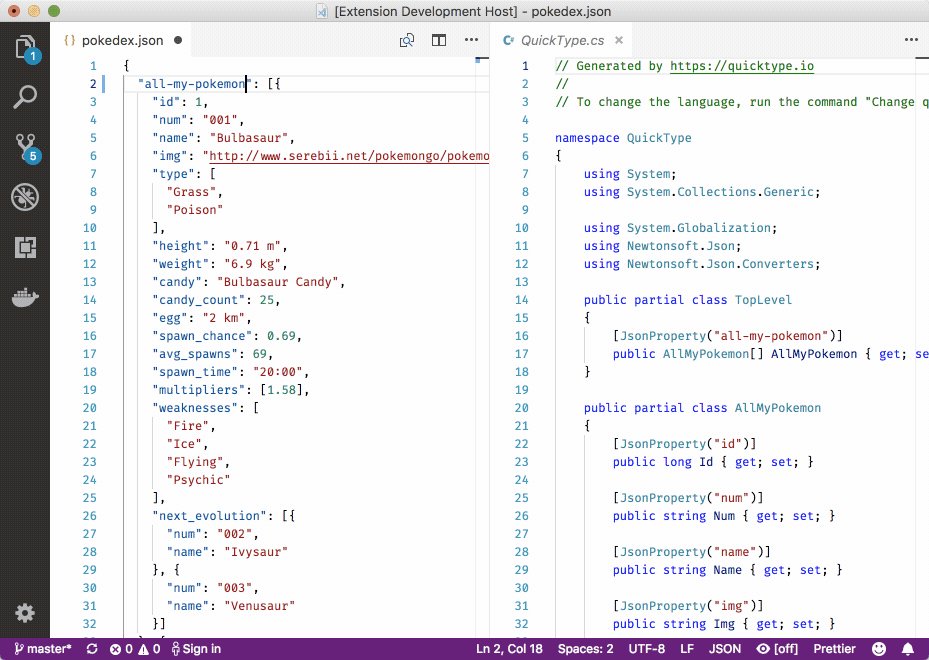
Paste JSON as Code
Converta rapidamente dados de JSON para JavaScript e outras linguagens, como TypeScript, Python, Go, Ruby, Swift, Elm e etc.

Git Lens
Existem várias extensões git por aí, mas uma é a mais poderosa com muitos recursos.
Obtenha informações sobre histórico de linhas e arquivos, pesquisa de commits e muito mais.
Precisa de ajuda com seu fluxo de trabalho Git? Comece com esta extensão!
Plugins do Visual Code para Javascript

jQuery Code Snippets
Ganhe muito tempo ao digitar seus códigos Jquery. Este plugin realiza o autocomplete de códigos Jquery.
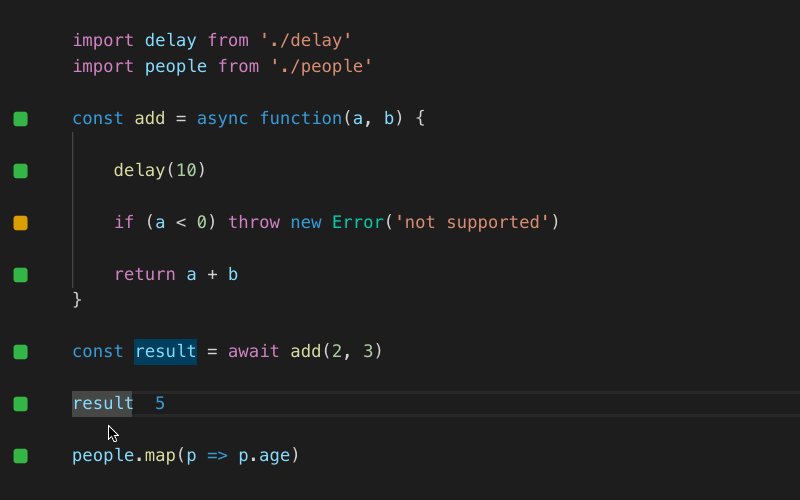
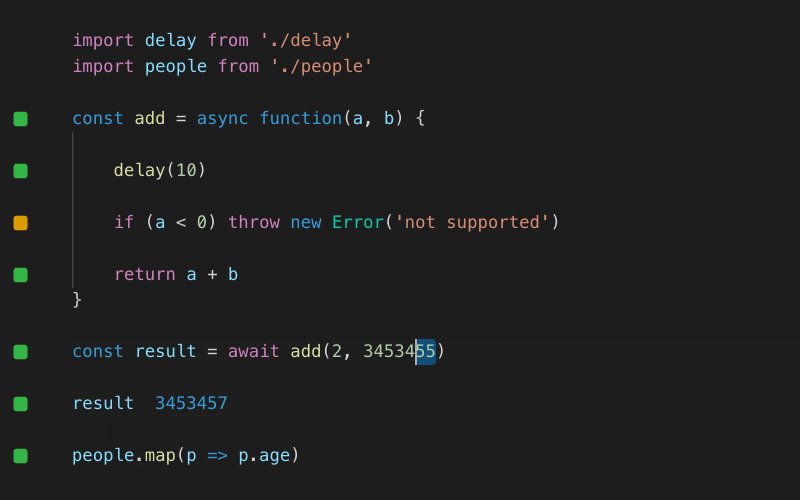
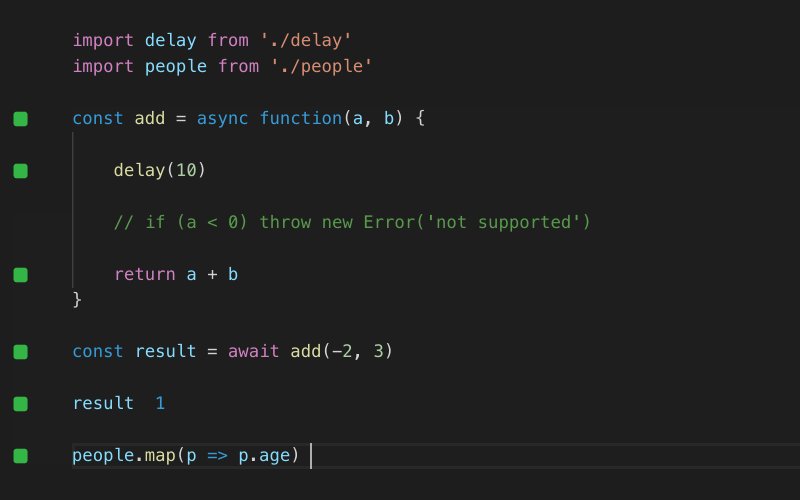
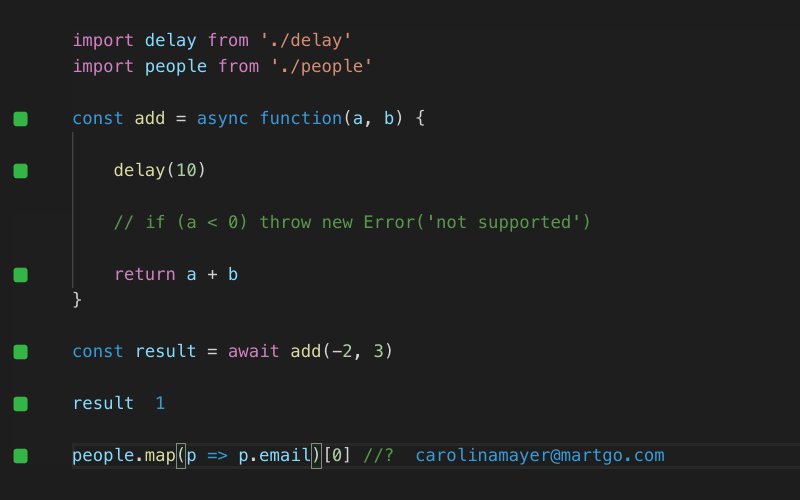
Quokka.js
Pense num “console.log” embutido direto no seu código do Visual Code. Pensou? Pois é exatamente isto que este plugin faz.
Ele executa códigos imediatamente enquanto você digita e exibe vários resultados de execução diretamente no VS Code.

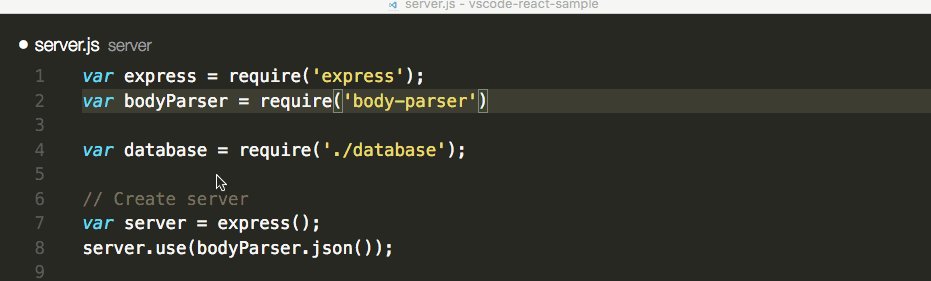
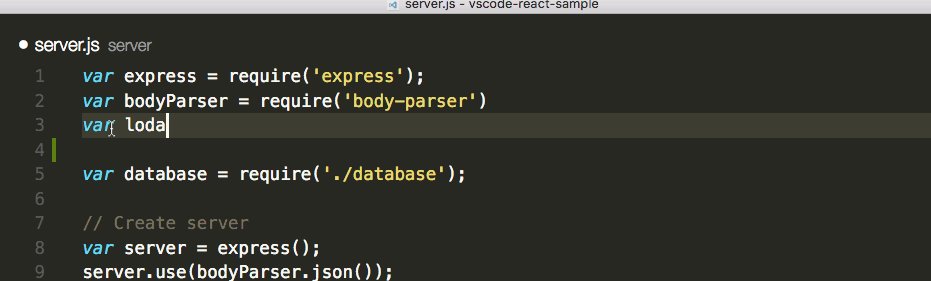
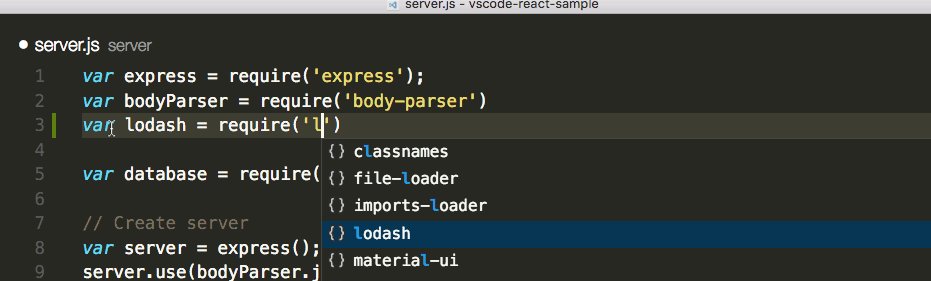
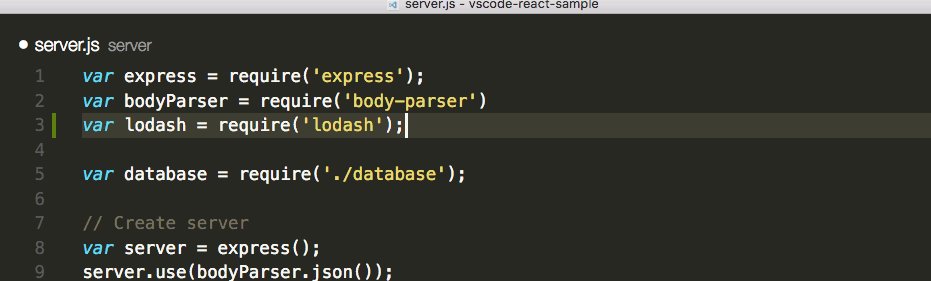
npm Intellisense
Importe e informe facilmente seus pacotes NPM com este plugin.
O npm Intellisense autocompleta módulos npm e import statements.

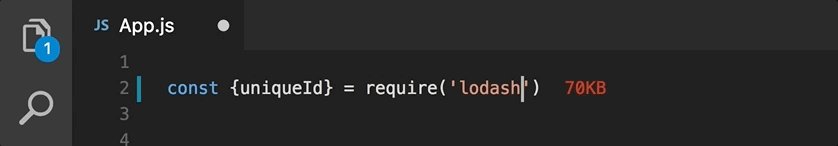
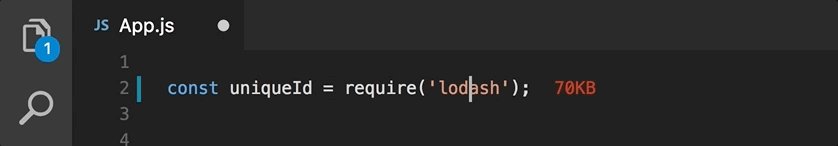
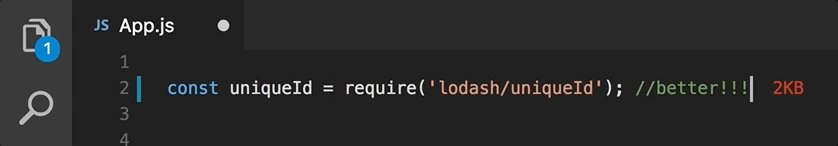
Import Cost
O mais comum na vida de um programador javascript é utilizar uma infinidade de pacotes.
Contudo, muitas vezes esses pacotes podem acabar pesando muito seu módulo sem necessidade.
A extensão Import Cost permite que você veja o tamanho de um módulo importado no JavaScript.
Deste modo você pode decidir se a biblioteca inteira é realmente necessária, ou apenas algo específico nela.

ES7 React/Redux/GraphQL/React-Native snippets
Esta extensão fornece trechos de JavaScript e React / Redux no ES7.
De indispensável utilização, sendo uma das melhores extensões Visual Studio Code para JavaScript.
ESLint
Em aplicações JavaScripts de hoje em dia, a complexidade tende a crescer, refatorar código é preciso e, embora você provavelmente saiba o que está fazendo, usar uma ferramenta de lint pode salvar você de dores de cabeça.
Para facilitar tudo, este plugin integra o ESLint ao VS Code.
Se você ainda não conhece o ESLint, pode estudar um pouco a documentação oficial, clicando aqui.
JavaScript Snippet Pack
Mais um plugin essencial para programadores .js.
Desenvolva seus códigos na velocidade da luz com este plugin que irá te auxiliar exibindo trechos dos códigos e auto completando para você.

Plugins do Visual Code para Angular

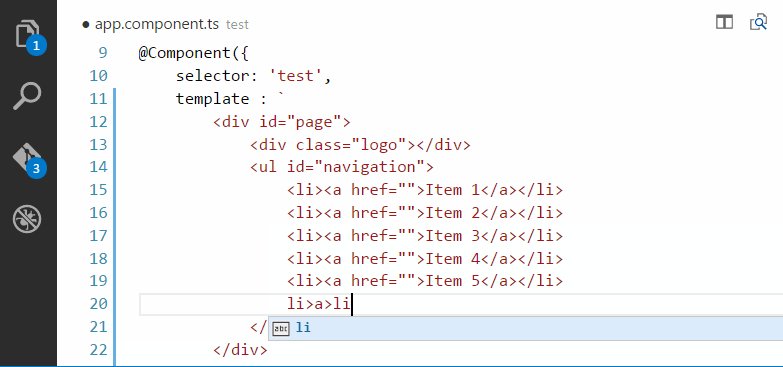
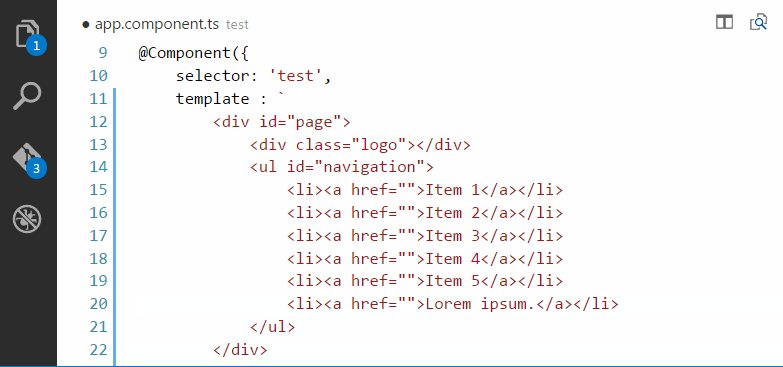
Angular 2 TypeScript Emmet
Use as abreviações do Emmet nos seus templates Angular.

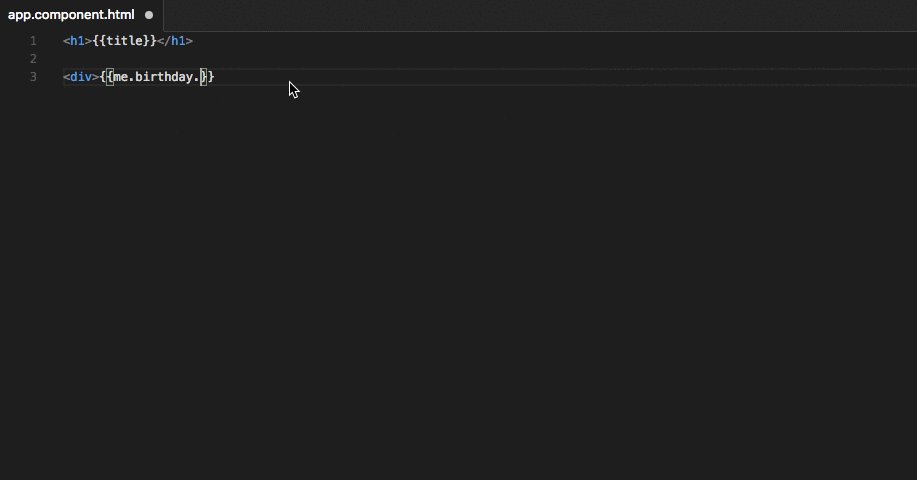
Angular Language Service
Escreva seus modelos HTML para seus componentes Angular de maneira mais ágil e inteligente.

Angular2-switcher
Navegue facilmente pelos diversos tipos de arquivos de um projeto Angular. Vá para a definição de uma variável ou função simplesmente pressionando F12.
Angular2-inline
Obtenha destaque de sintaxe para seus modelos embutidos.

Angular 8 Snippets – TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout
Mais um plugin de Snippets, desta vez para Angular da versão 2 até a versão 8 beta.


Plugins do Visual Code para React

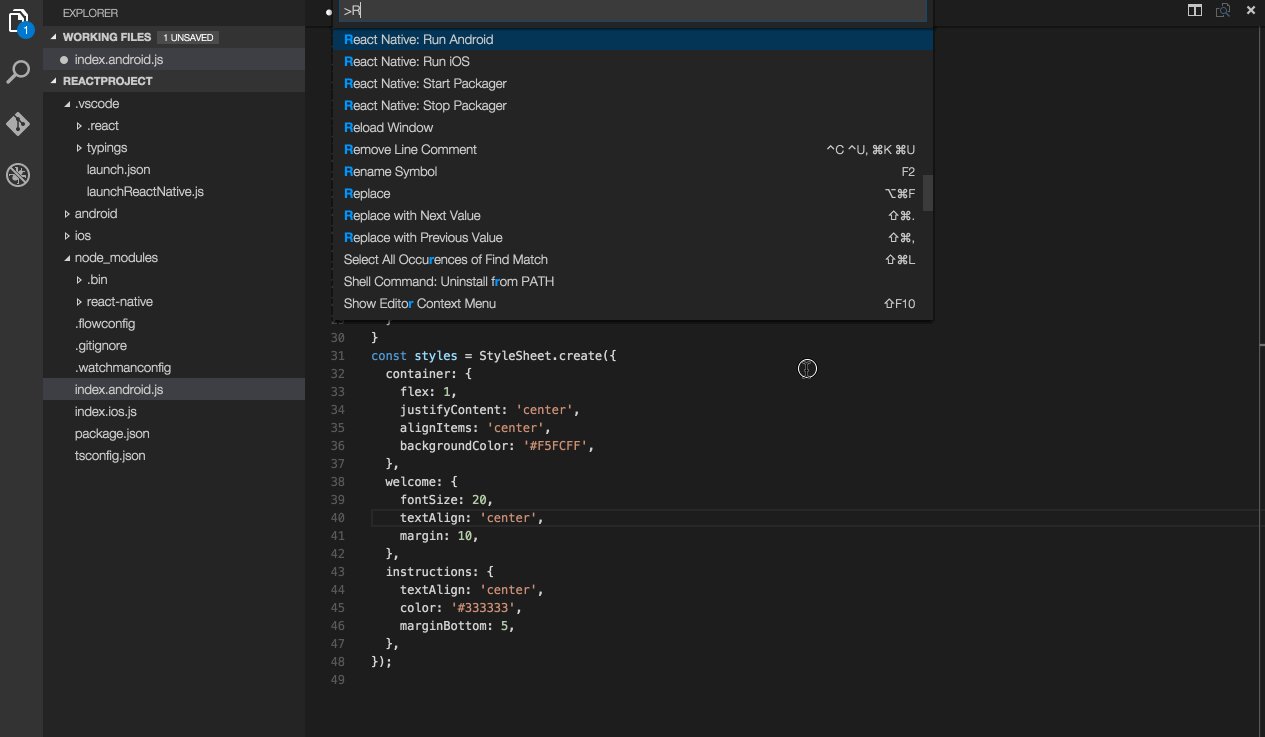
React Native Tools
Esta extensão fornece um ambiente de desenvolvimento para projetos React Native.
Usando esta extensão, você pode depurar seu código e executar comandos react-native rapidamente.

React-Native/React/Redux snippets for ES6/ES7
Fornece snippets para as sintaxes React, React Native, Redux.
React PropTypes Intellisense
Esse em particular é ótimo quando o seu Component possui uma longa lista de propriedades e você não se lembra de todos os nomes. Escreva parte do nome de um objeto e a extensão sugere o nome que você deseja.

Plugins do Visual Code para Python

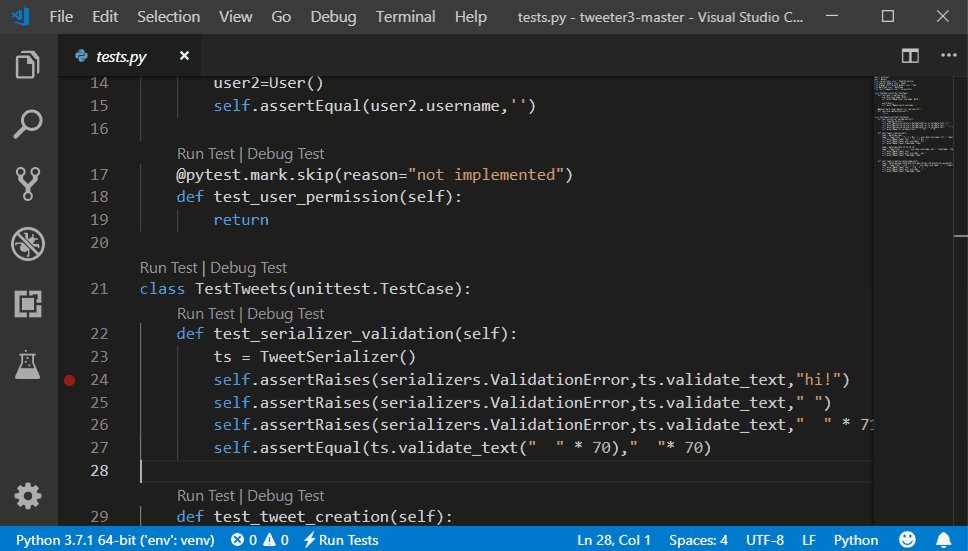
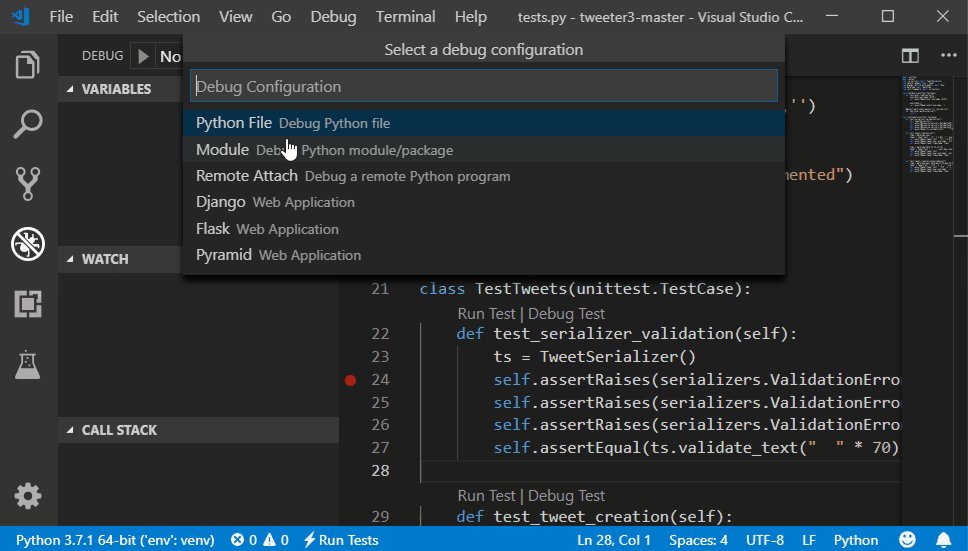
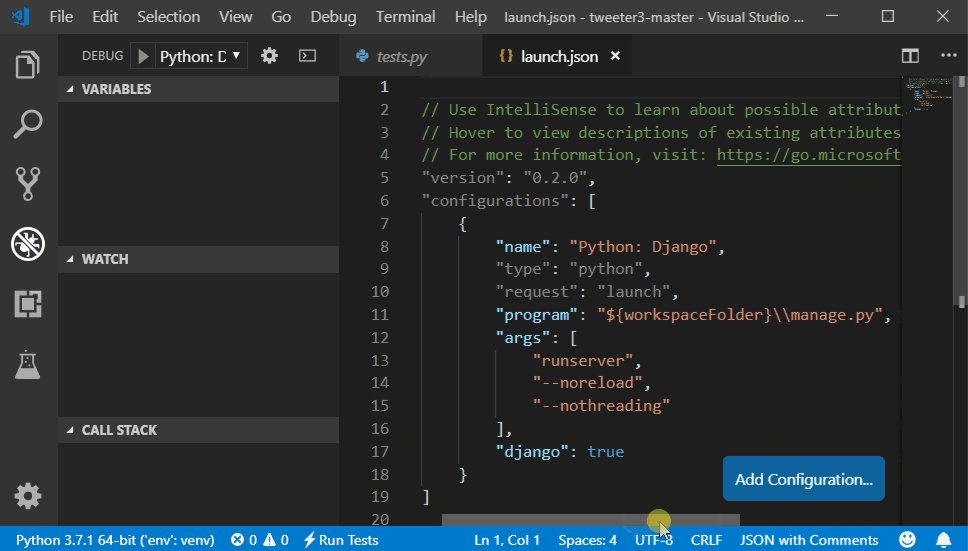
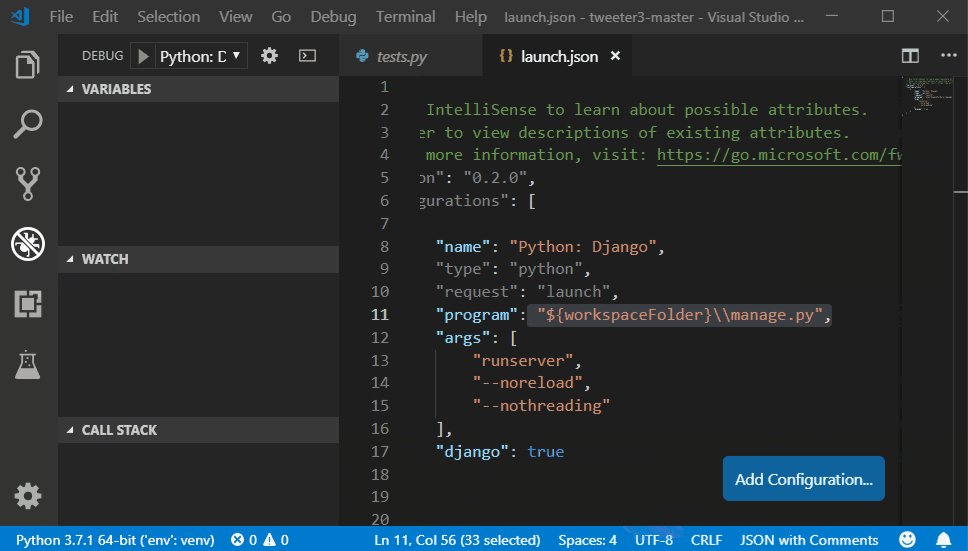
Python
Organize, simplifique e debug seus códigos em Python com esta poderosa extensão para o Visual Code Studio.

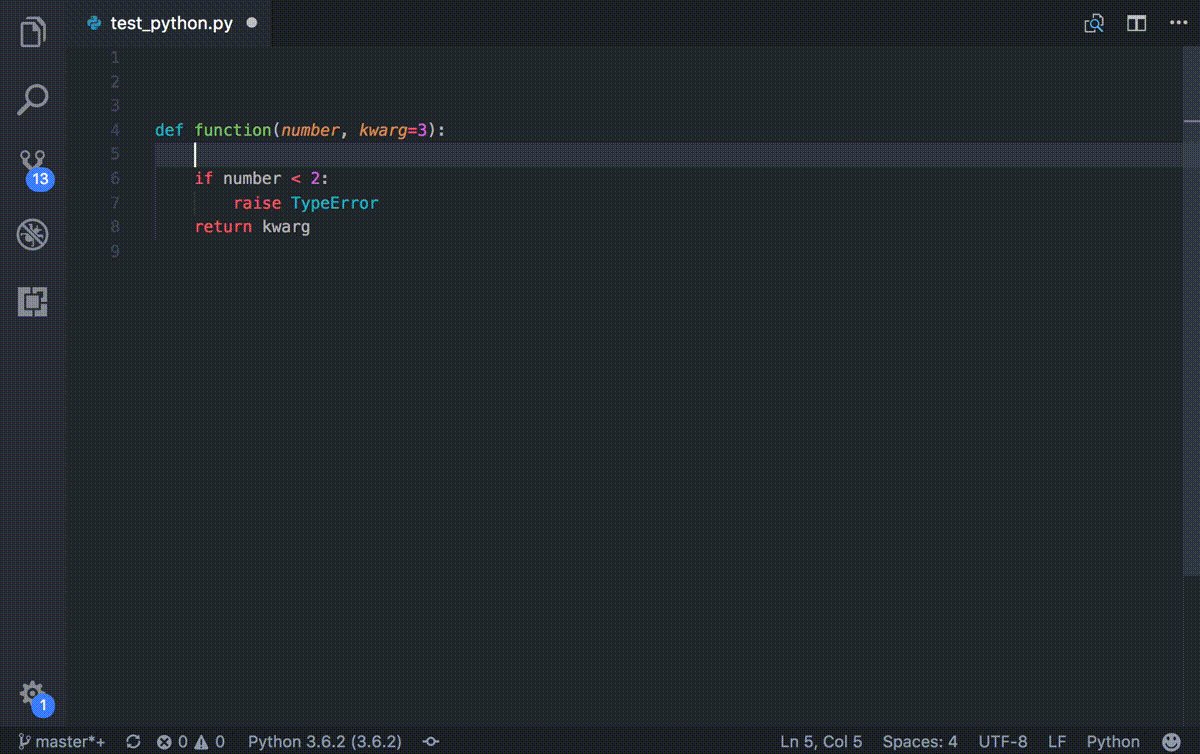
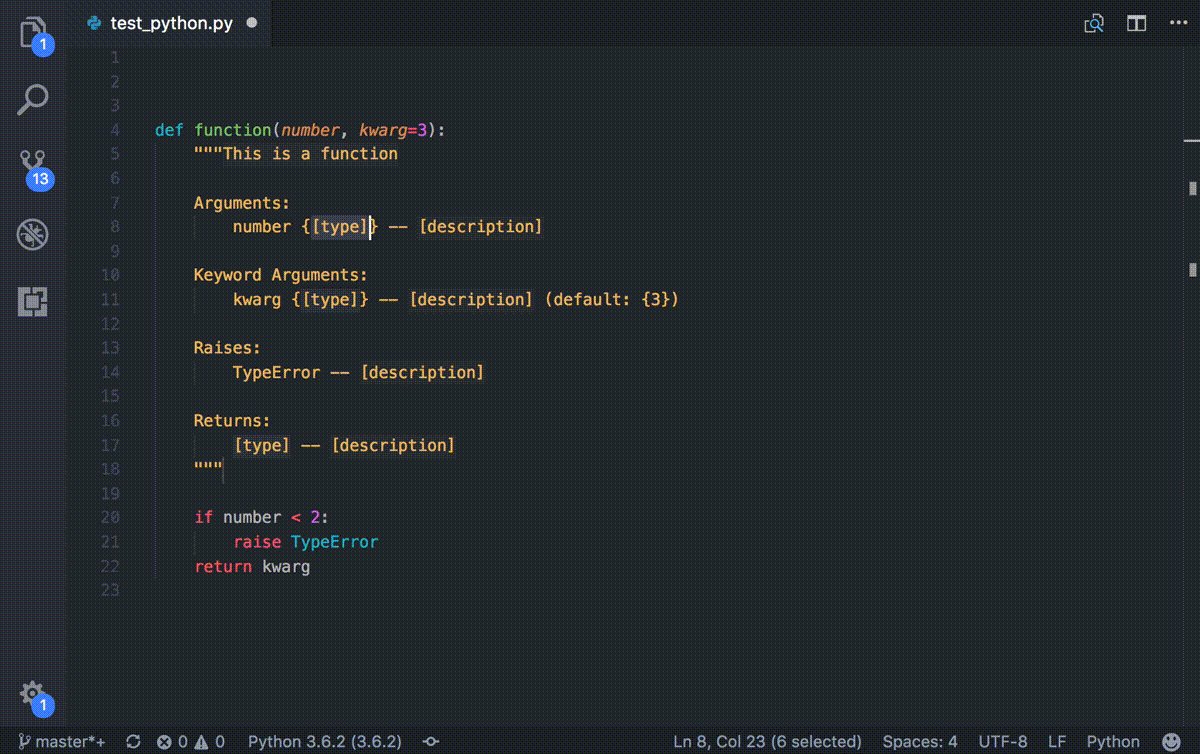
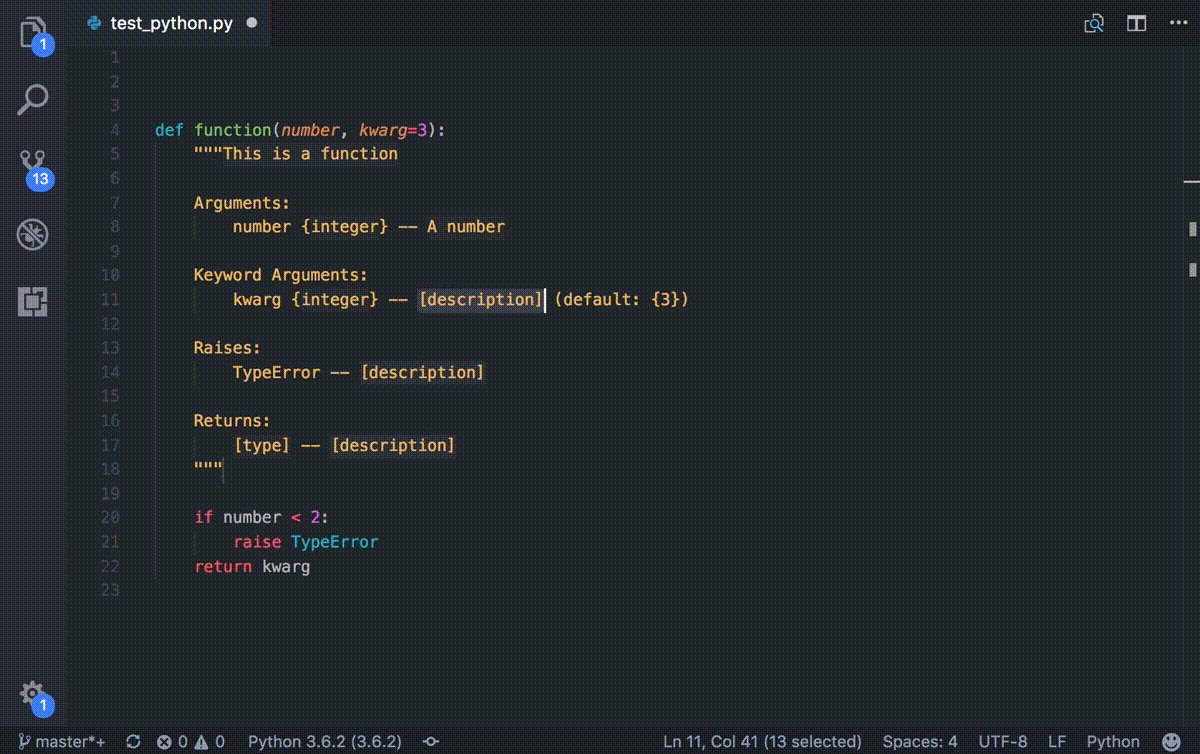
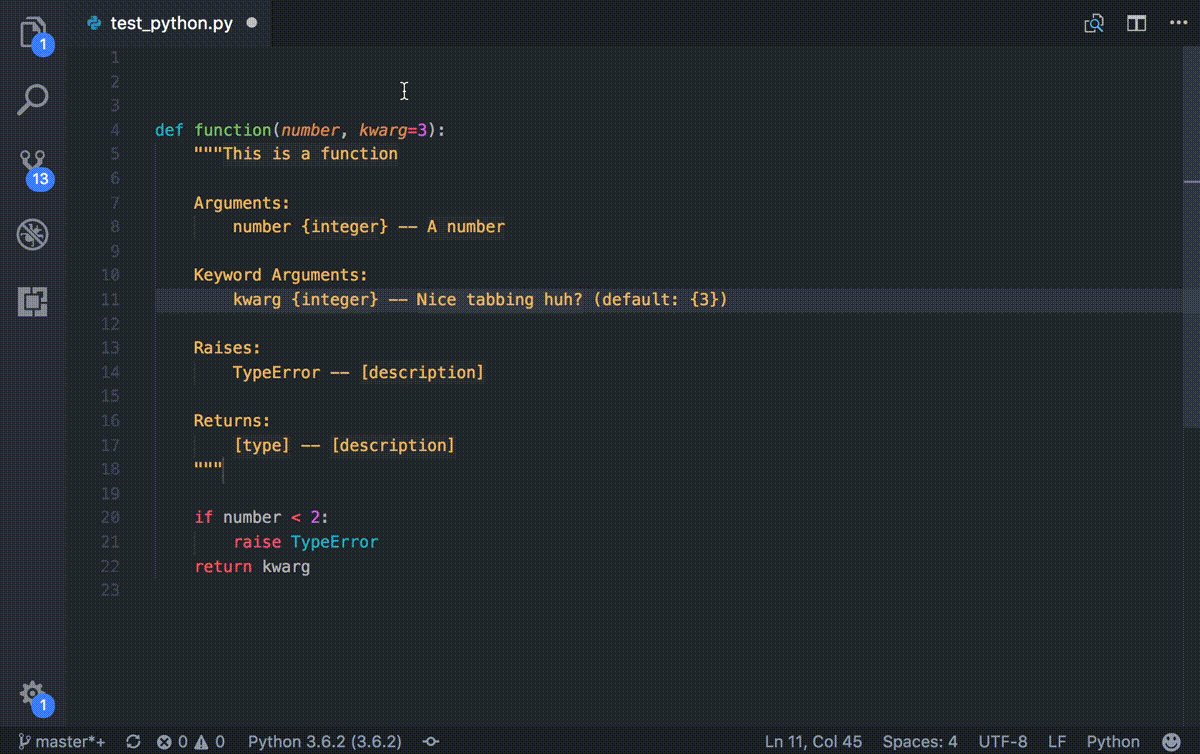
AutoDocstring
Gere o texto de documentação rapidamente para seus códigos em Python.

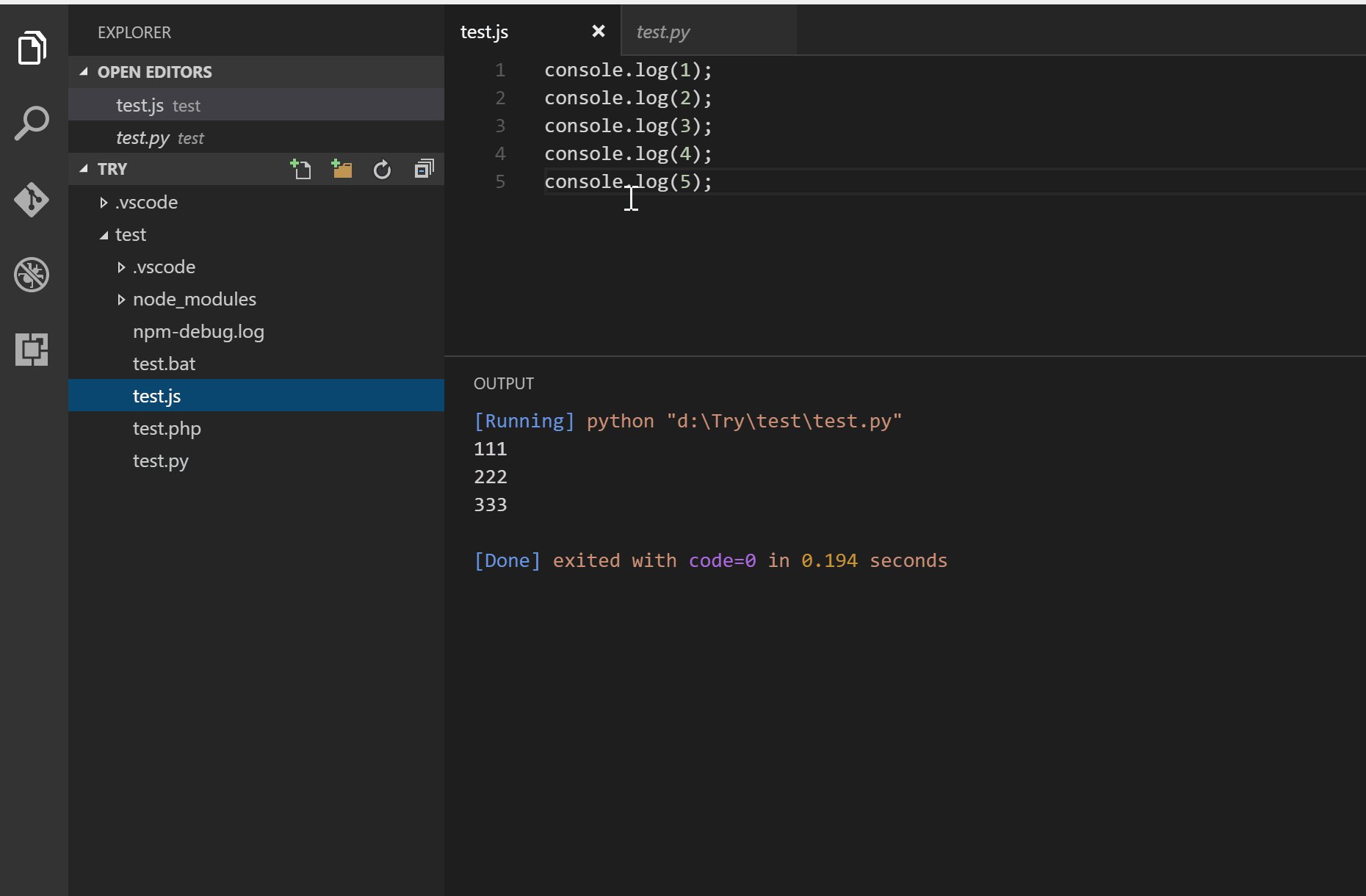
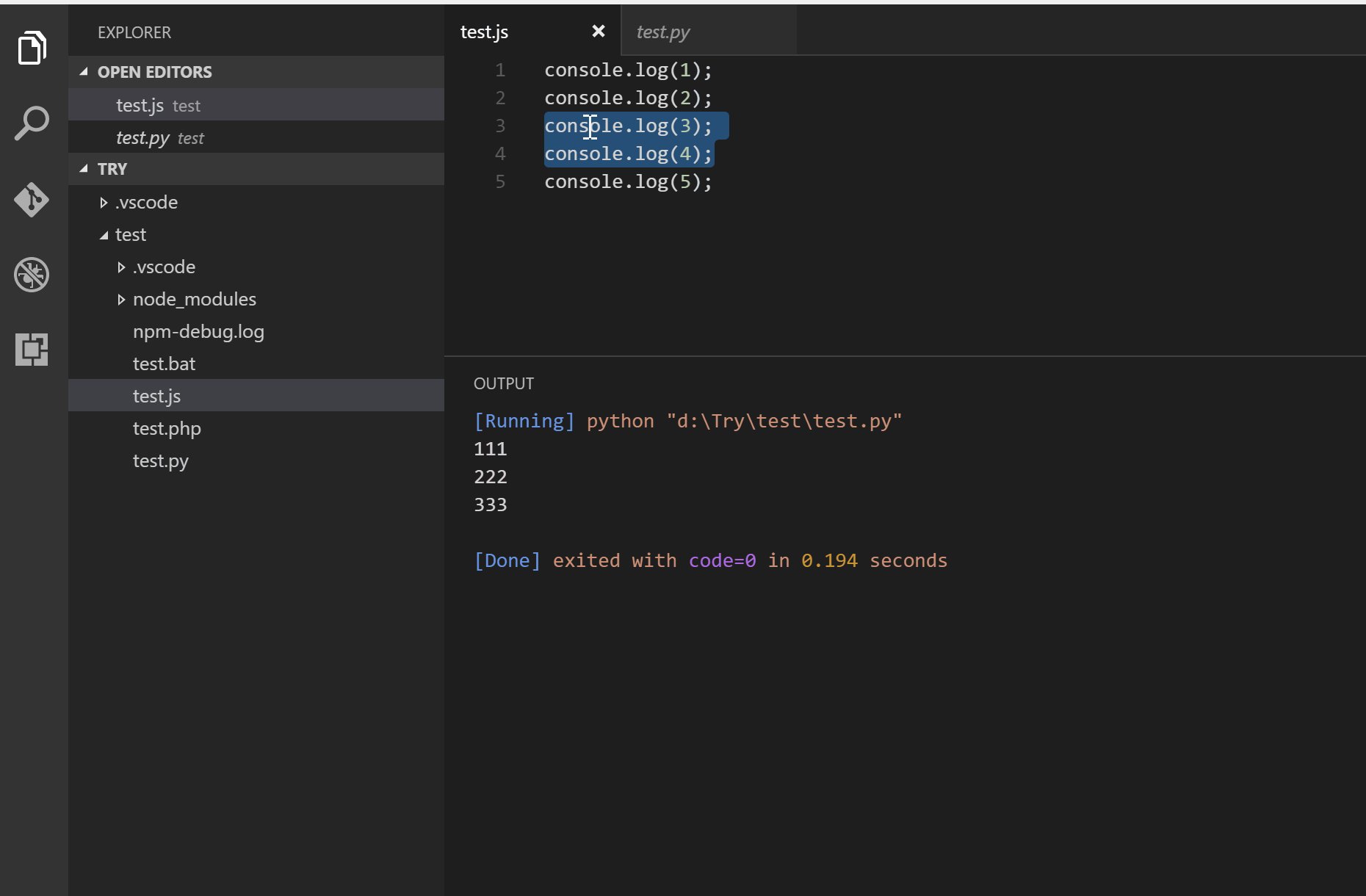
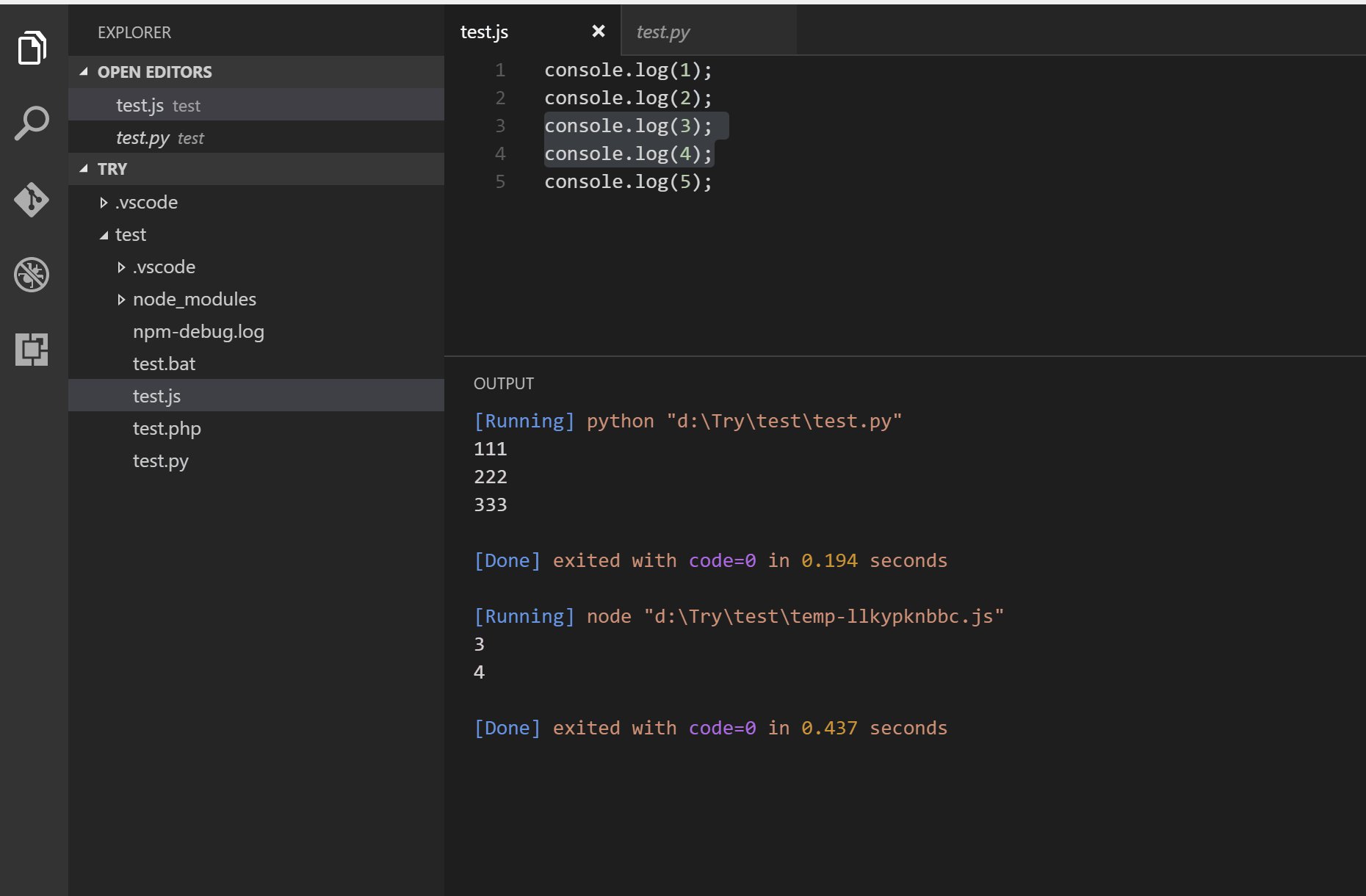
Code Runner
Execute o snippet de código ou o arquivo de código para várias linguagens, como: C, C ++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT / CMD, BASH / SH, F # Script, F # ( .NET Core), C # Script, C # (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C , Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Pascal livre, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA e entre outros.

Plugins do Visual Code para PHP

Composer
Quem programa em PHP, acaba tendo o Composer como seu bom amigo e aliado de projetos. Por isso, este é um dos plugins essenciais para programadores PHP.
A extensão fornece uma interface para o gerenciador de dependências do Composer, além de validar o esquema do arquivo composer.json.
PHP DocBlocker
Documente facilmente suas funções no PHP, utilizando este plugin. Basta digitar “/**”, e a extensão já trará um bloco de documentação prontinho para usar.
PHP IntelliSense
Agilize a digitação de seus códigos PHP, bem como a utilização das variáveis com este plugin intellisense.

PHP intellisense for codeigniter
Semelhante ao plugin anterior, porém, vem pra ajudar projetos que utilizem o framework CodeIgniter.
Laravel Snippets
Ganhe em produtividade ao programar seu projeto com o framework Laravel. Visualize trechos do código para completar e praticamente programar usando uma tecla.

Laravel Blade Snippets
Semelhante ao plugin anterior, porém, com trechos para auxiliar na programação dos códigos do Blade.

Plugins do Visual Code para banco de dados

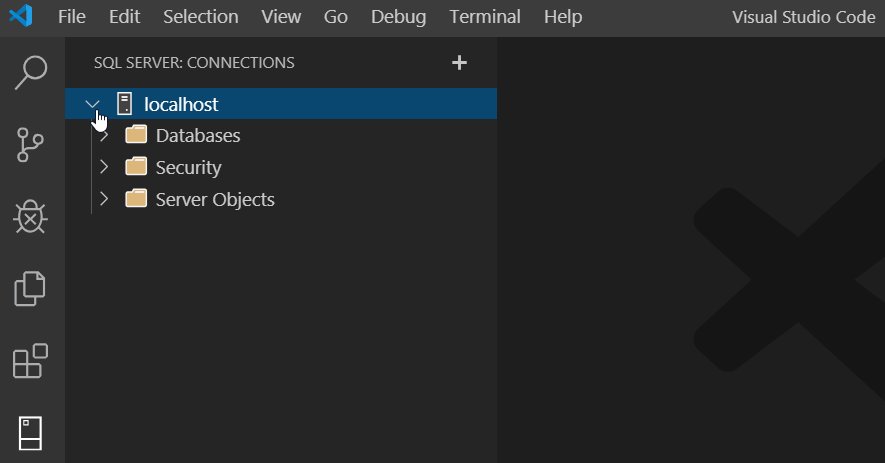
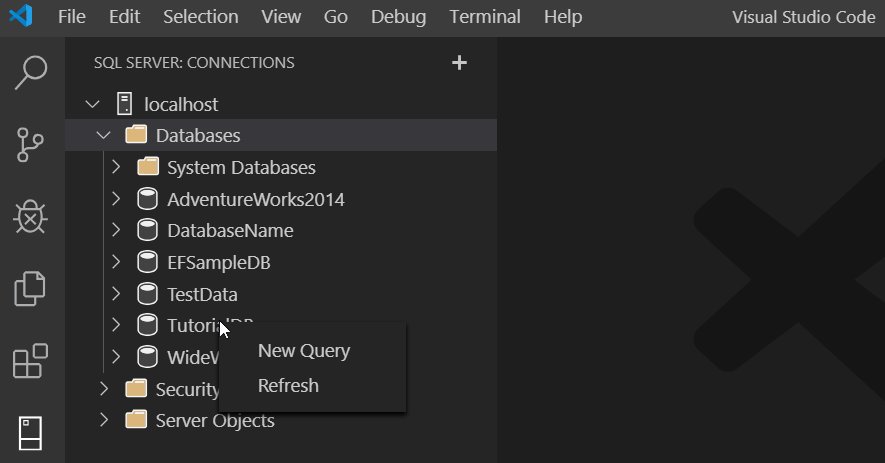
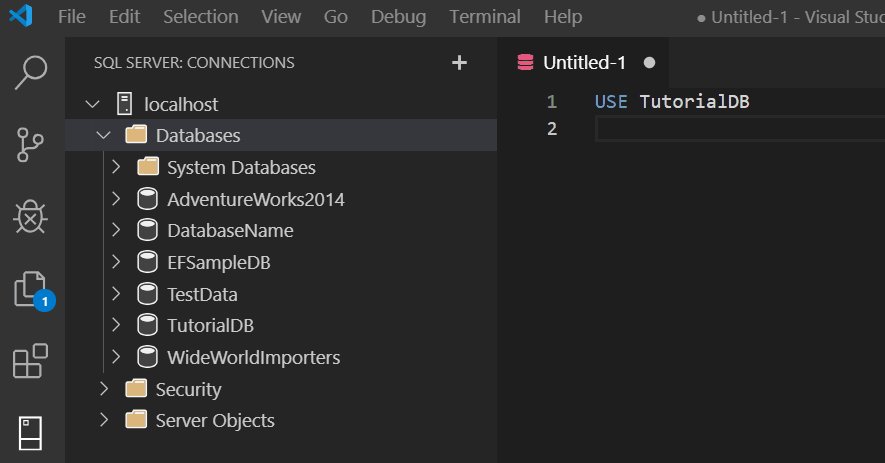
SQL Server (mssql)
Acesse e rode comandos no seu banco SQL Server, Azure SQL Database e SQL Data Warehouse, diretamente no Visual Code, sem precisar sair para algum outro programa de gerenciamento de banco de dados.

SQLTools – Database tools
Conecte-se a bancos MySQl, SQL Server, OracleDB, PostgreSQL, SQLite e outros.
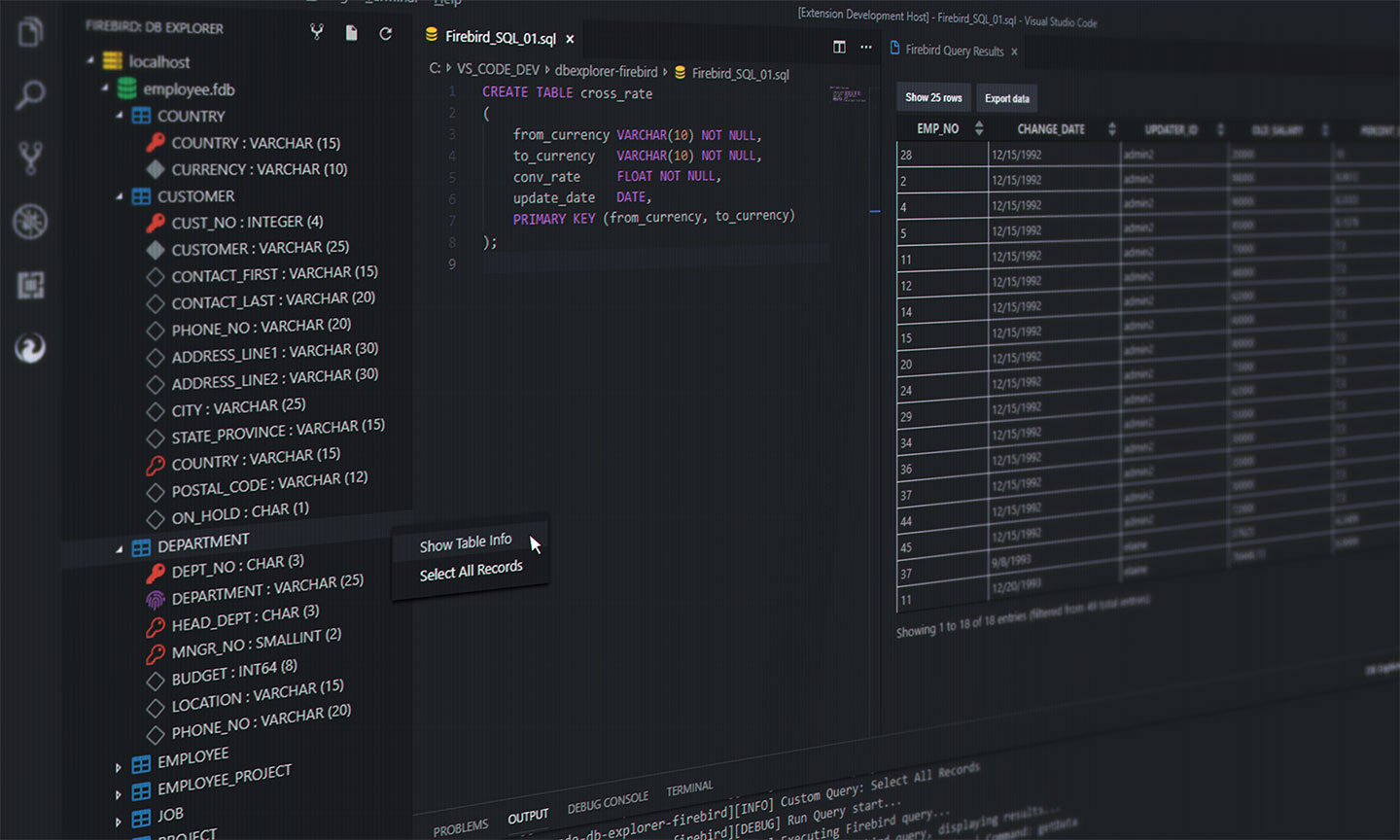
DB Explorer For Firebird Databases
Explore todo o seu banco Firebird diretamente do Visual Code.

Oracle Developer Tools for VS Code
Uma extensão exclusiva para bancos de dados Oracle. Edite e execute comandos em sua base de dados, livremente.
Bônus: Temas do Visual Code

Além de extensões que levam o seu editor de código para outro patamar. Também podemos alterar a aparência do Visual Studio Code, desde seus ícones, até as cores e fontes utilizadas.
A instalação de temas segue a mesma linha de raciocínio das extensões, até por que, os temas não deixam de ser extensões.
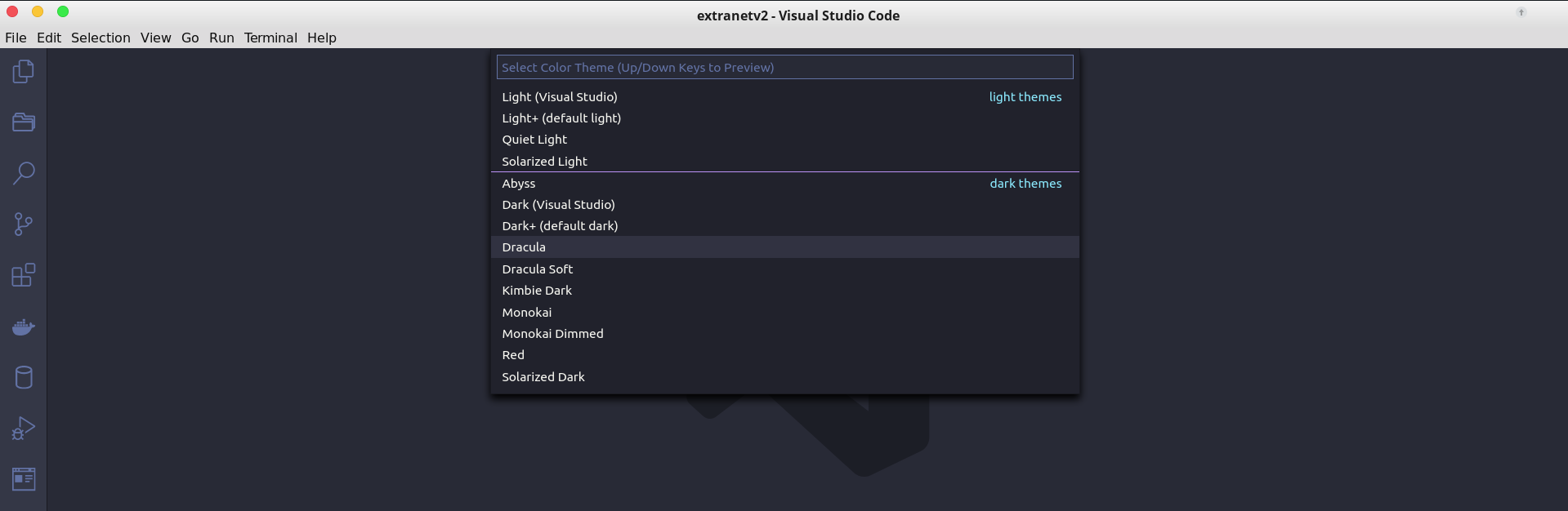
Para visualizar os temas instalados no editor da Microsoft, utilize o atalhe CTRL+K, segundos depois, sem soltar o CTRL, pressione a tecla T.

Segue abaixo uma lista com alguns dos temas mais utilizado pela galera da programação.
Conclusão
Espero que muitas das extensões aqui descritas auxiliem no seu dia-a-dia na programação e na utilização desta sensacional ferramenta. Obviamente que você não precisa, e nem deve, utilizar todos eles. Faça testes e veja aquele que mais vai te ajudar.
Não esqueça também de explorar mais extensões na loja oficial da Microsoft, ou simplesmente fazendo algumas buscas no próprio VS Code.
Faltou alguma extensão aqui? Então por favor, deixe aqui nos comentários e vamos compartilhar a informação.
Aquele abraço!

Leave a Comment